5 分钟启动全栈应用
通过以下简单步骤,快速启动你的 NuxtBase 项目开发:
前置要求
- Node.js (v20 或更高)
- Git
- pnpm
- IDE(Cursor 或者 VSCode)
启动项目
1. 从仓库获取项目
当你购买了 NuxtBase 后,你将获取 github 私有仓库的权限,你可以从仓库获取项目
使用 Git 克隆项目
git clone https://github.com/nuxbase/nuxtbase-template
2. 进入项目目录
cd nuxtbase-template
3. 环境变量配置
复制.env.local.example 为 .env
cp .env.local.example .env
填入对应的环境变量,需要必填是 supabase 相关的环境变量,支付相关的环境变量可以根据你是否选择接入支付、以及接入哪种支付来决定是否填入。
# Supabase(必填)
SUPABASE_URL=你的Supabase项目URL
SUPABASE_KEY=你的Supabase匿名密钥
SUPABASE_SERVICE_KEY=你的Supabase服务密钥
# 支付成功后的跳转地址
PAYMENT_SUCCESS_URL=http://localhost:3000/dashboard/settings/billing
# ZPAY支付相关
ZPAY_PAY_PID=ZPAY商户ID
ZPAY_PAY_KEY=ZPAY支付密钥
ZPAY_WEBHOOK_URL=http://localhost:3000/api/checkout/providers/zpay/webhook
ZPAY_PAY_TYPE=支付类型(alipay/wxpay)
# YiPay支付相关
YIPAY_PID=YiPay商户ID
YIPAY_WEBHOOK_URL=http://localhost:3000/api/checkout/providers/yipay/webhook
YIPAY_PAY_TYPE=支付类型(alipay/wechat)
YIPAY_PUBLIC_KEY=YiPay公钥
YIPAY_PRIVATE_KEY=YiPay私钥
# Stripe支付相关
STRIPE_SECRET_KEY=Stripe密钥
STRIPE_WEBHOOK_SECRET=Stripe Webhook密钥
# Lark_Bot
LARK_BOT_WEBHOOK_URL=飞书机器人Webhook地址
4. 创建数据表
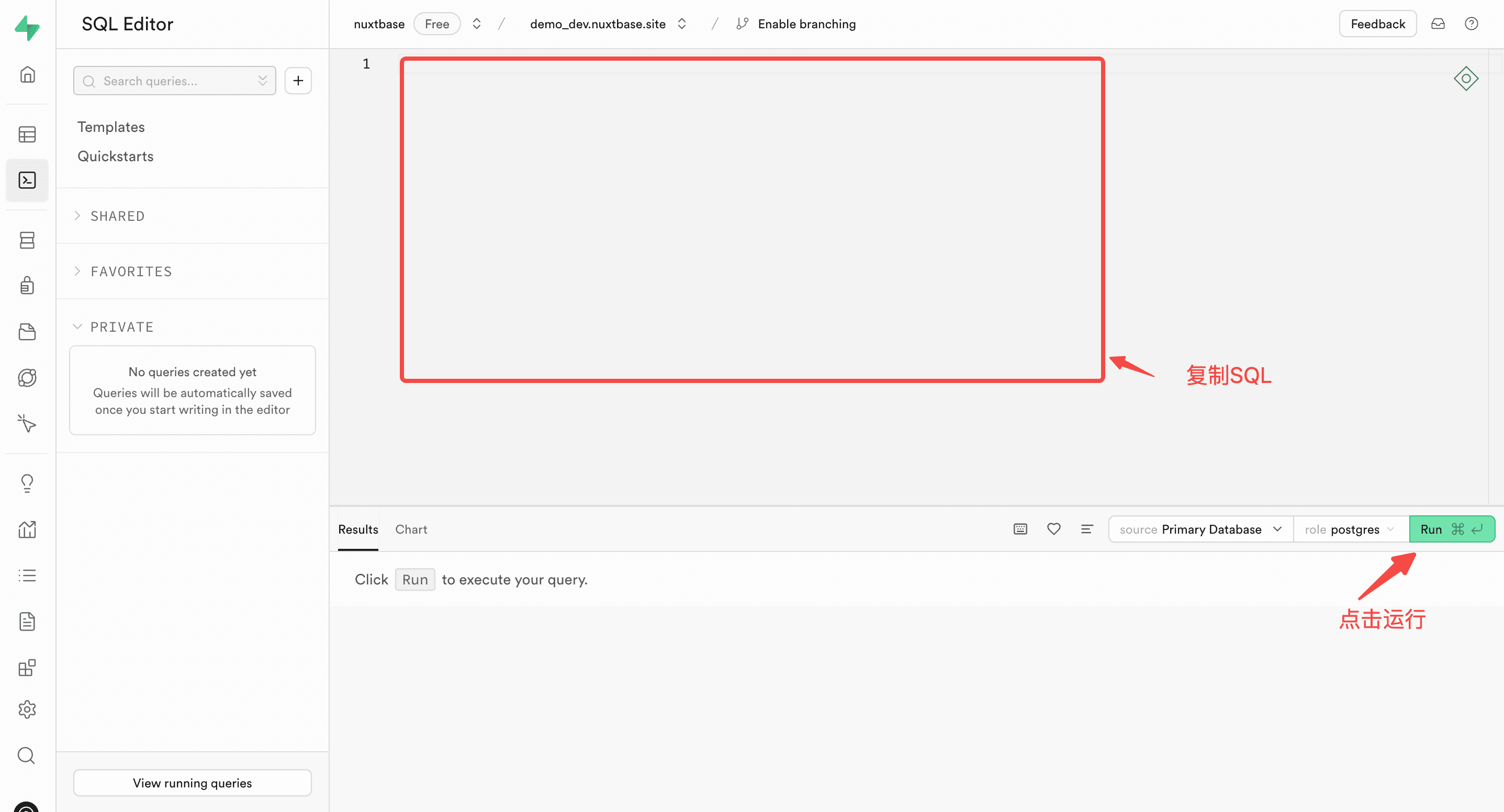
进入 supabase 后台,在 SQL 编辑器中复制粘贴@/sql目录下的init.sql文件中的所有内容。

这个 sql 会自动创建 3 个表,并且设置对应的 RLS 策略:
nuxtbase_demo_notes:示例的笔记列表nuxtbase_payment_history: 支付记录nuxtbase_user_subscription: 用户订阅记录
复制@/sql/init.sql文件中的 SQL 建表语句,在编辑器中执行即可:

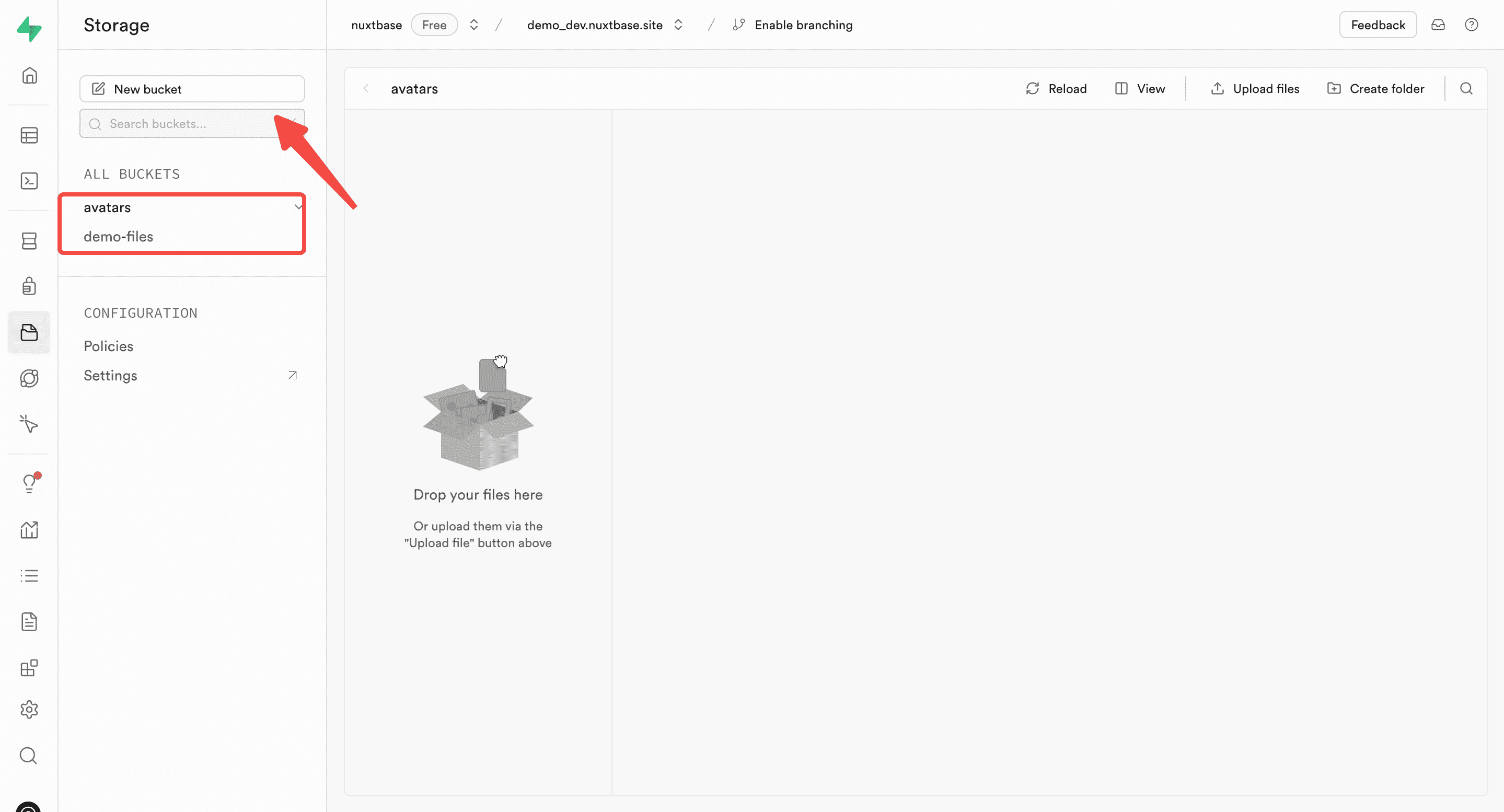
5. 创建 Bucket
进入 Supabase 后台,创建两个 Bucket:
avatars:保存用户头像demo-files:示例的 Storage 的图片上传功能

创建完成后,请修改 Storage policies:
- 给两个 Bucket 添加对应的权限,使用
Give users access to only their own top level folder named as uid即可。 - 全部选择对应的操作:
SELECT: 允许用户读取自己的文件INSERT: 允许用户上传文件UPDATE: 允许用户更新文件DELETE: 允许用户删除文件
- 并将
Target Role设置为authenticated即可。 - 设置为
Public公开访问,确保文件可以被读取
6. 安装并启动
运行一下命令安装相关依赖并启动项目
pnpm install
npm run dev
在浏览器访问 http://localhost:3000,那就可以进入到你的项目开发中了。

目前项目基本所有功能都是完备的,支持邮箱登录(使用的 supabase 默认邮箱服务)!
但是手机号登录、Github 登录和 Google 登录需要你后续配置。很简单,你可以参考《登录注册》章节的内容。