主题色配置指南
NuxtBase 使用 @mertasan/tailwindcss-variables 来管理主题色变量。
配置文件位置
主题色配置位于 config/taiwindcss/index.ts 文件中。
用 Cursor 轻松修改主题色
如果你使用 Cursor,其实你可以无需了解配色规则,直接使用 Cursor 的 AI 功能,让 AI 帮你生成基于 TaiwindCSS 的颜色的配色方案。
首先用 Cursor 打开config/taiwindcss/index.ts 文件:
- 生成
pink-500主题色
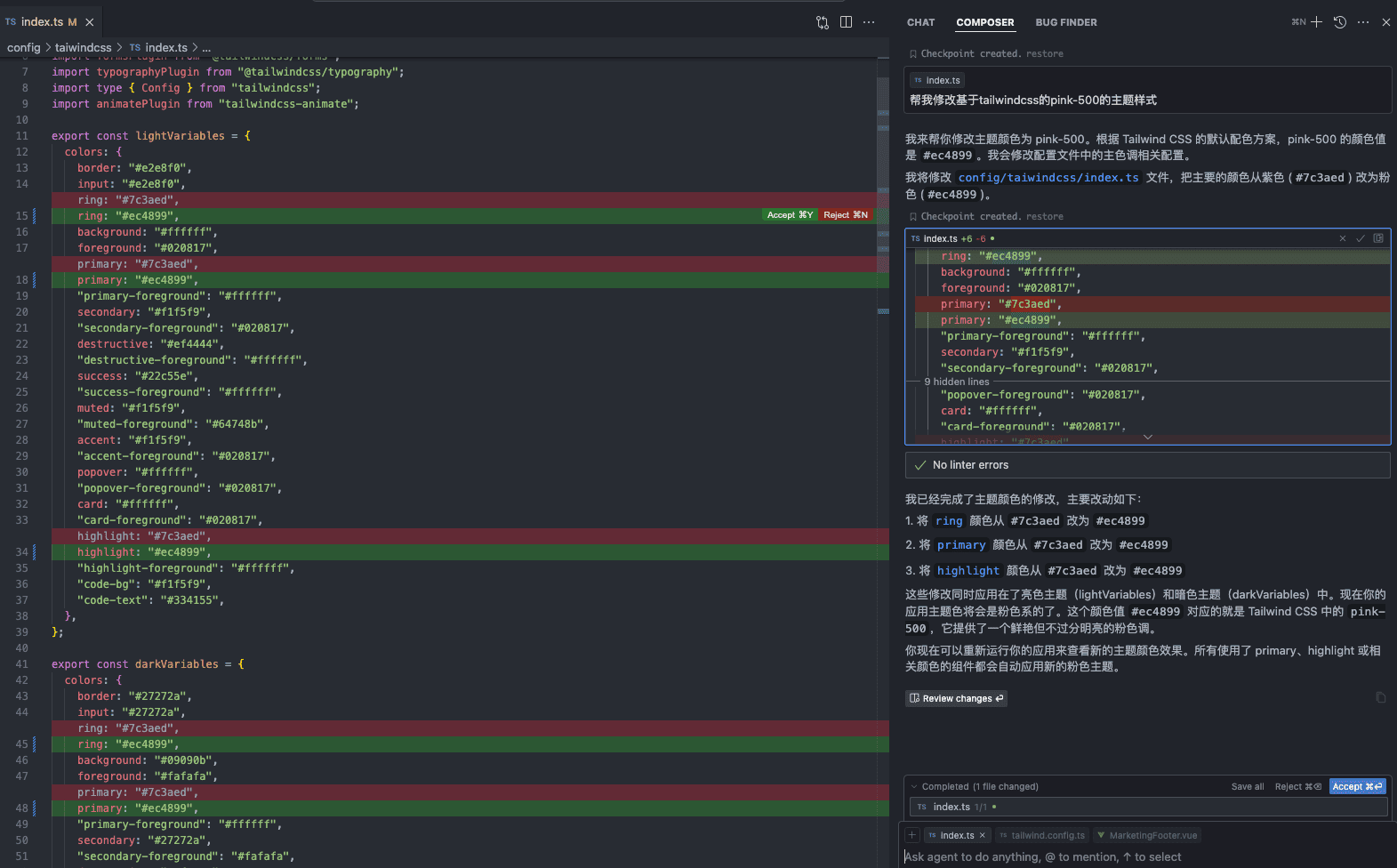
在COMPOSER中告诉Cursor: "帮我修改基于tailwindcss的pink-500的主题样式",

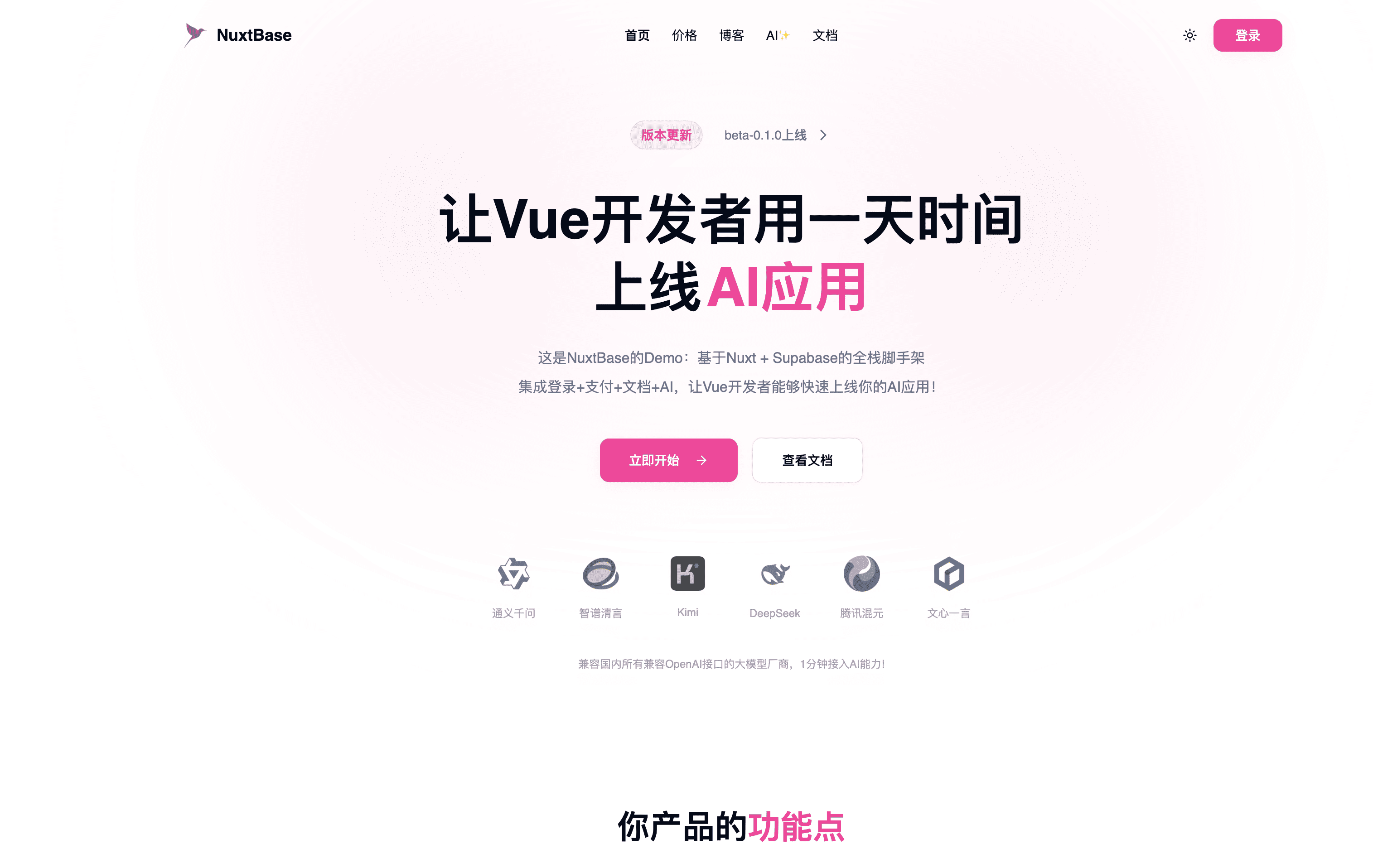
Cursor就会修改对应的变量,当你切换到网页时,就会发现主题色已经变成了粉红色了!

- 生成
green-600主体色
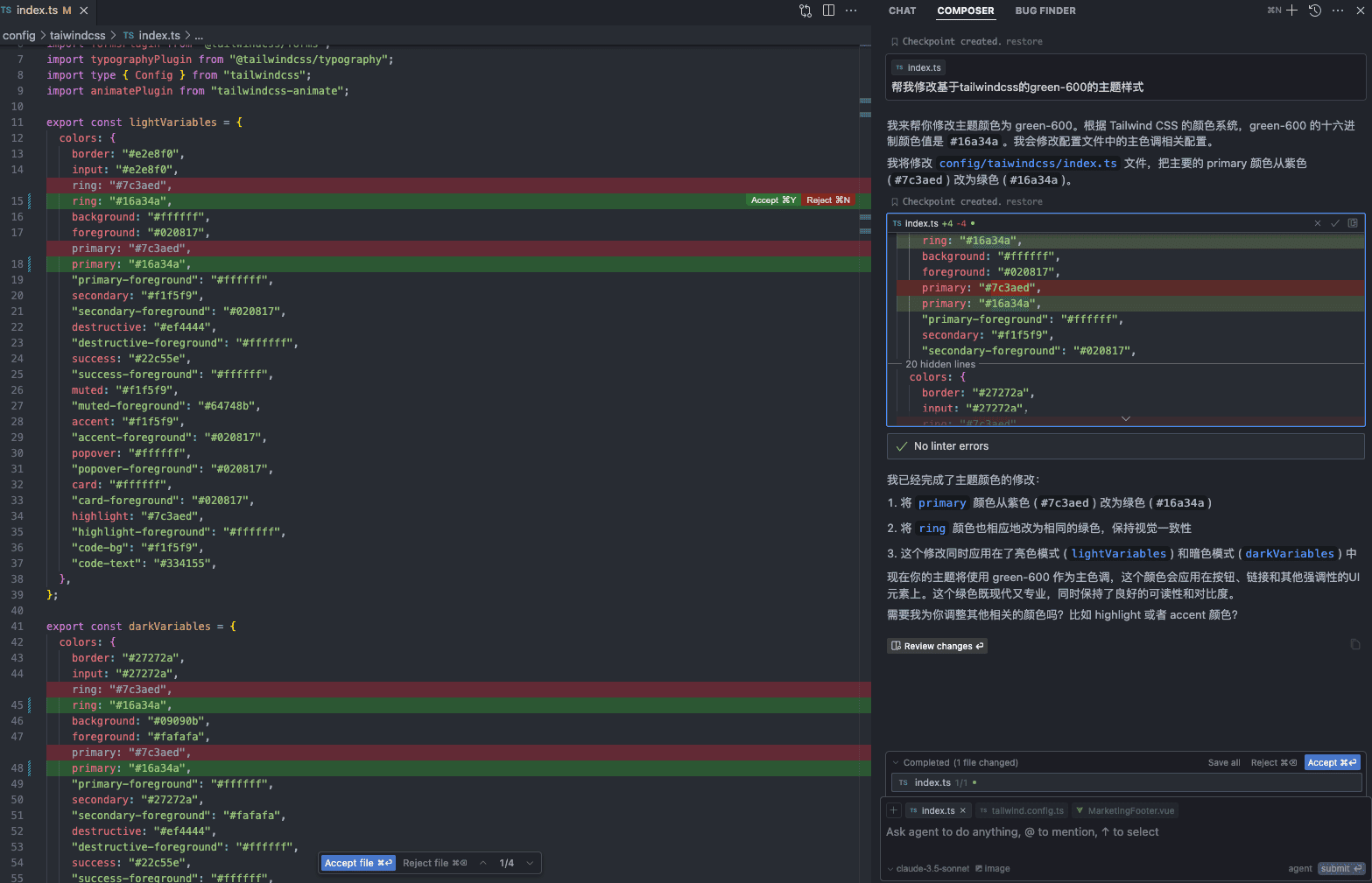
在COMPOSER中告诉Cursor: "帮我修改基于tailwindcss的green-600的主题样式",

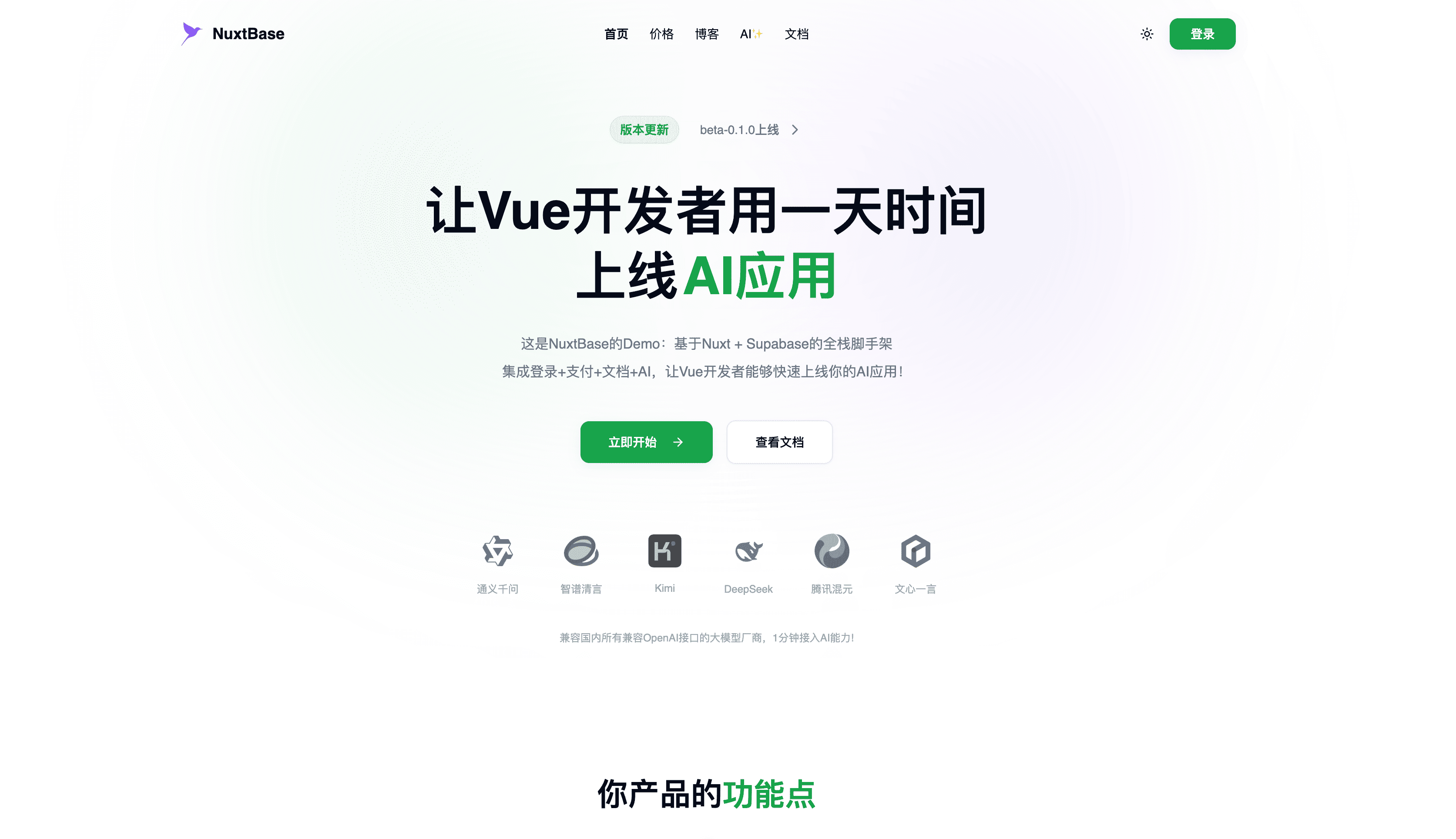
Cursor就会修改对应的变量,当你切换到网页时,就会发现主题色已经变成了绿色了!

其实利用Cursor修改config/taiwindcss/index.ts 文件,基本就能全面覆盖NuxtBase的主题色修改问题了。如果你还想了解更多,可以继续查看下面的文档!
默认主题色系统
NuxtBase 提供了一套完整的主题色系统,包括亮色模式和暗色模式。每种颜色都有其特定的用途和语义化的命名。
亮色模式
亮色模式下的默认颜色配置:
border:#e2e8f0- 边框颜色input:#e2e8f0- 输入框边框颜色ring:#7c3aed- 聚焦环颜色background:#ffffff- 背景色foreground:#020817- 前景色(主要文字颜色)primary:#7c3aed- 主要颜色secondary:#f1f5f9- 次要颜色destructive:#ef4444- 危险操作颜色success:#22c55e- 成功状态颜色muted:#f1f5f9- 柔和的背景色accent:#f1f5f9- 强调色card:#ffffff- 卡片背景色highlight:#7c3aed- 高亮色code-bg:#f1f5f9- 代码块背景色code-text:#334155- 代码文字颜色
暗色模式
暗色模式下的默认颜色配置:
border:#27272abackground:#09090bforeground:#fafafaprimary:#7c3aedsecondary:#27272adestructive:#ef4444success:#22c55emuted:#27272aaccent:#27272acard:#09090bhighlight:#7c3aedcode-bg:#1e293bcode-text:#e2e8f0
自定义主题色
要自定义主题色,你需要修改 config/taiwindcss/index.ts 文件中的 lightVariables 和 darkVariables 对象。
例如,要修改主要颜色:
export const lightVariables = {
colors: {
primary: "#你的颜色代码",
"primary-foreground": "#对应的前景色",
// ... 其他颜色
},
};
在组件中使用主题色
你可以通过 Tailwind CSS 的类名来使用这些主题色:
<div class="bg-primary text-primary-foreground">这是一个使用主题色的示例</div>
也可以通过 CSS 变量使用:
.custom-class {
background-color: var(--colors-primary);
color: var(--colors-primary-foreground);
}
暗色模式切换
NuxtBase 支持自动的暗色模式切换,只需要在 HTML 标签上添加 class="dark" 即可启用暗色模式。系统会自动应用 darkVariables 中定义的颜色。