我给国内 Vue 开发者做了一个能赚钱的 AI 脚手架!
你是不是在重复造轮子?
我相信你被这篇文章标题吸引过来的读者,大概率是 Vue 的开发者,Vue 的脚手架不论是早期的vue-cli,还是目前基于vite的create-vue、或者 Nuxt 这样开箱即用的脚手架都已经深入人心。
所以你可能带着这个疑问打开这篇文章:这是不是有一个打着 AI + 赚钱 的旗号,重复造轮子的项目?
先说结论:不是!

作为一名全职独立开发者,同样也作为一名 Vue + Node 开发者,我过去的一年里面开发了许多基于 Nuxt3 的独立项目。每次初始化项目时,需要重复集成一些基础的业务功能,比如集成 Tailiwind、用户鉴权、支付功能、数据埋点等。这一年我在努力的寻找能更少运维成本、更快速开发的方式。
同时,我也希望我的项目在后端架构上能够更加通用,能同时兼容海外和国内用户。我不是一个偏后端的程序员,所以我会尽量采用 BaaS 服务,不论是腾讯云的 CloudBase,还是 Google 的 Firebase,但它们或多或少都有一些总所周知的限制。
最终,我发现 Supabase 是独立开发者的 Best Practice!所有这就有了今天的 NuxtBase。
这个取名很简单:Nuxt + Supabase = NuxtBase
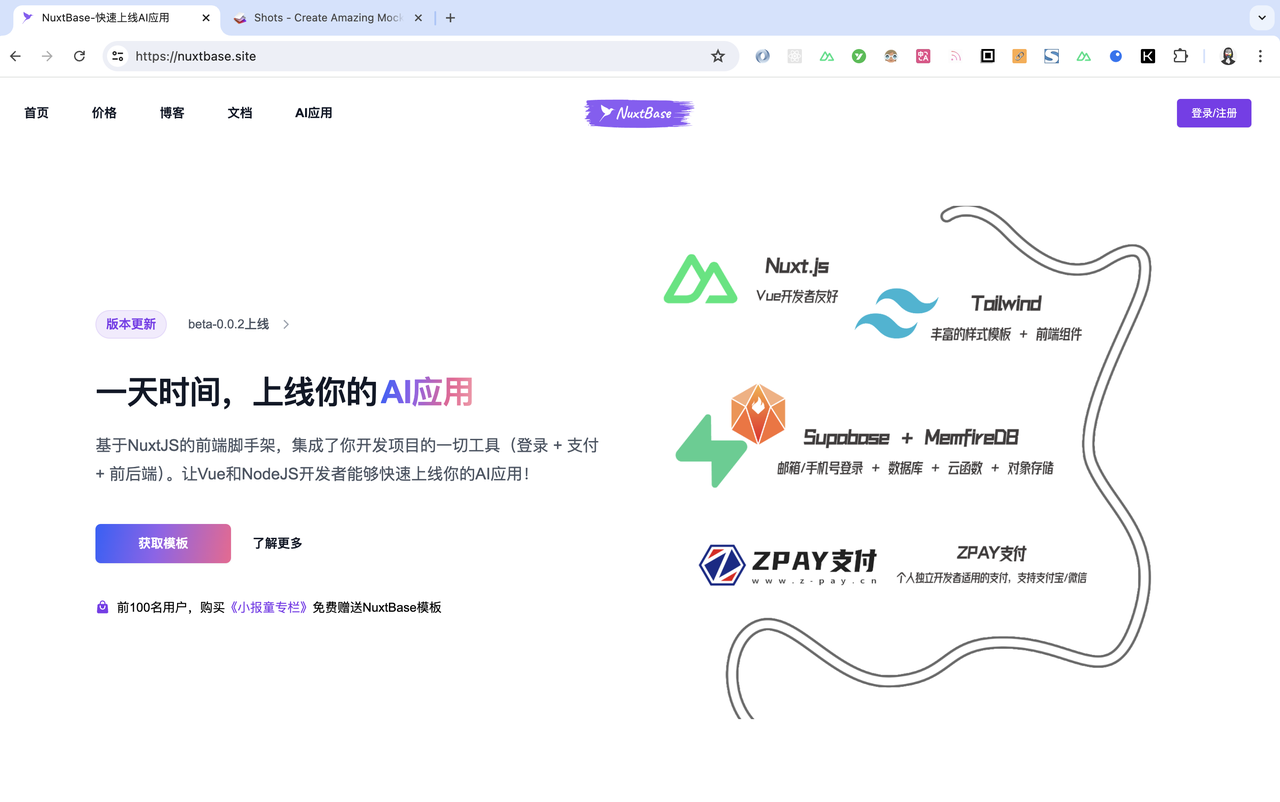
什么是 NuxtBase?
NuxtBase 是一个基于 Nuxt 的 AI 开发脚手架。旨在帮助 👨💻 独立开发者们,快速开发、构建、部署面向国内用户和大模型服务商的 AI 应用。

我尝试提供了一套完整的基于 Vue + Supabase 的前后端解决方案。包括:
- 功能齐备的前端:落地页、博客、文档、用户邮箱登录和手机号登录
- 功能完整的后端:Postgres 数据库、对象存储、实时数据库、用户鉴权等
- 支付功能:独立开发者的支付功能,无需公司主体也可以实现收款,支持购买商品 + 订阅制
- AI 相关工具:集成 openai.js 和 langchain.js,方便开发者快速开发 AI 项目
使用 NuxtBase,你只需要进行一些基础的准备工作(设置几个环境变量),就能在 5 分钟内启动一个 AI 项目。你只需专注于业务逻辑的开发,不必再花费时间在配置环境和搭建基础设施上!
这意味着你可以更快地将想法变成现实,更高效地开发和发布你的 AI 应用。
我为什么需要 NuxtBase?
如果你是独立开发者,想开发一个 AI 应用,使用 NuxtBase 可以节省你的时间。
不!应该是节省你成吨的时间!
为什么?让我们来想想开发一个能赚钱的应用需要的基础功能有什么?
首先你需要登录注册功能,这点如果你在公司可能有现成的解决方案或者 SDK 集成就好,但如果是你自己的项目呢?其次你还需要解决支付问题,微信支付和支付宝支付需要公司主体,个人开发者如何解决?
然后还有博客、SEO、文档页、前端落地页、后端中间件、AI 相关工具的引入。你还没有进入到业务逻辑的开发,可能总的前后端 2-3 周就过去。但如果你有了 NuxtBase,只需要 5min,开箱即用!
让我们看看 NuxtBase 给你做了什么?
登录注册能有多简单?

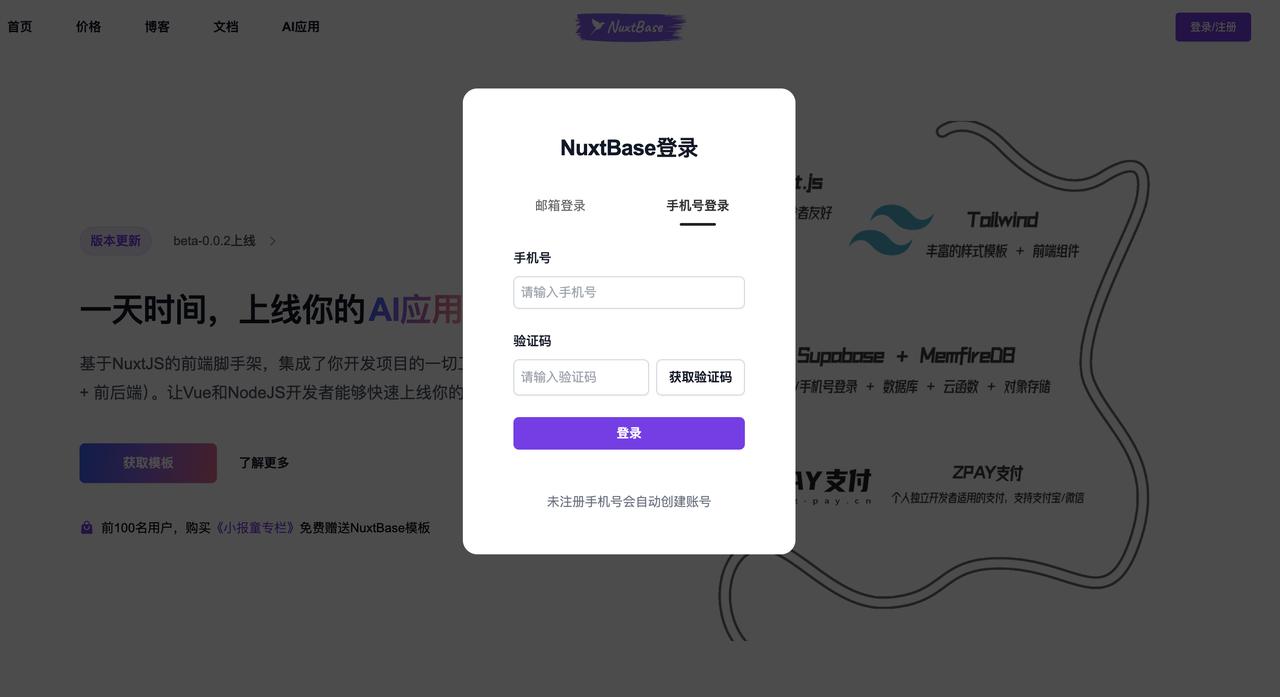
NuxtBase 帮你封装好了登录注册的完整前后端逻辑,包括邮箱登录和手机号登录,你无需编写任何代码。
邮箱登录是默认支持的,基于 Memfire 提供的 supabase 能力,登录注册就是这么简单。
const { data, error } = await supabase.auth.signInWithPassword({
email: form.value.email,
password: form.value.password,
});
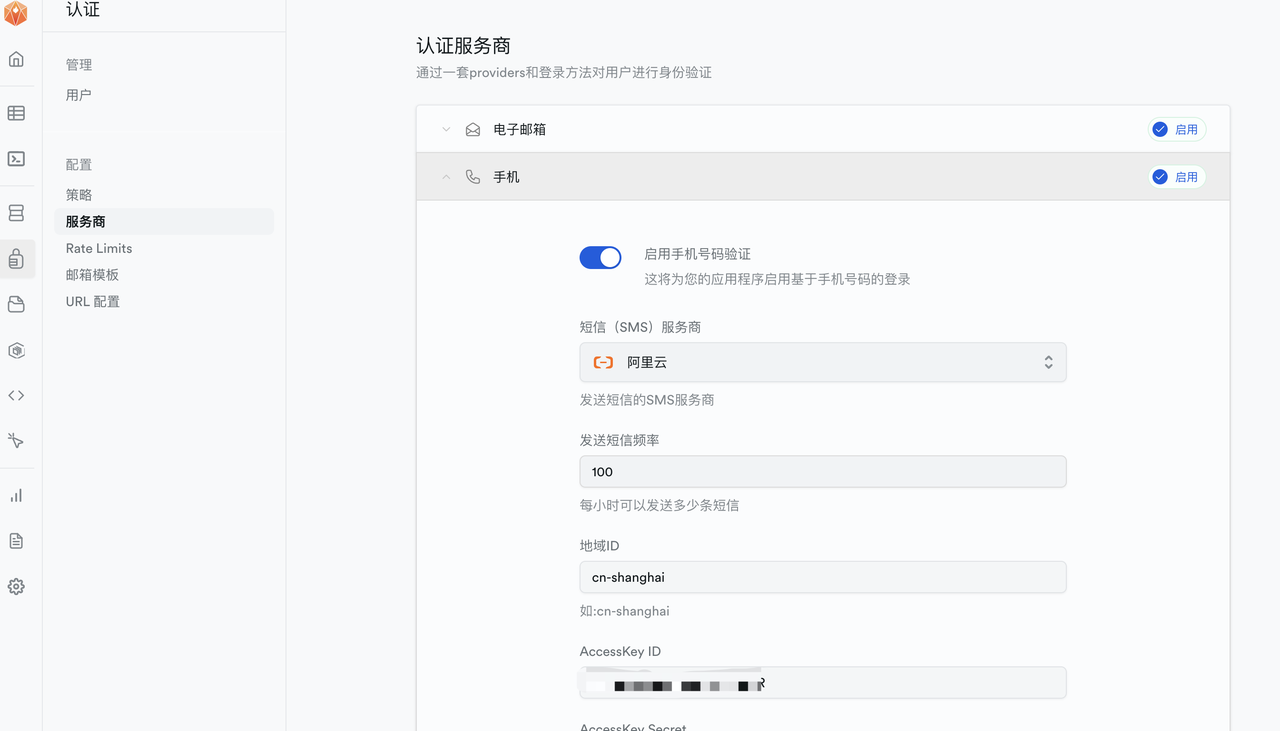
手机登录你只需去阿里云购买短信的额度(个人用户也可以购买),然后提交个人认证和申请模板即可,从阿里云获取对应的配置即可填入 Memfire 后台。就能启动实现手机登录了!

同样基于 Supabase 的能力,手机号验证码登录注册的流程也非常的简单:
// 获取手机验证码
let { data, error } = await supabase.auth.signInWithOtp({
phone: form.value.phone,
});
// 手机验证码验证
const { phone, code } = form.value;
let { data, error } = await supabase.auth.verifyOtp({
phone: phone,
token: code,
type: "sms",
});
这些代码和逻辑只是展示 supabase 的能力,你无需写任何的代码!需要的就是一些简单的配置而已!
支付变得多轻松?
当然作为独立开发者一定是期望你的 AI 应用能给你带来收入的!特别是在 AI 时代,AI 应用收费变得天经地义起来,毕竟好用的 LLM,token 还是很贵的!
支付问题是阻挡在许多个人开发者的第一道墙,有许多独立开发者问我是如何解决的?
这边我使用的是 zpay,根据它家官网声称,是支付宝及微信支付备案 ISV 服务商,资金安全有保障。支持个人开发者使用,我目前使用了近一年了,非常安全可靠,具体可以看它家官网。
说明:NuxtBase 和该渠道无利益关系,只是我用得比较顺手和安心,才作为首选的支付方案。

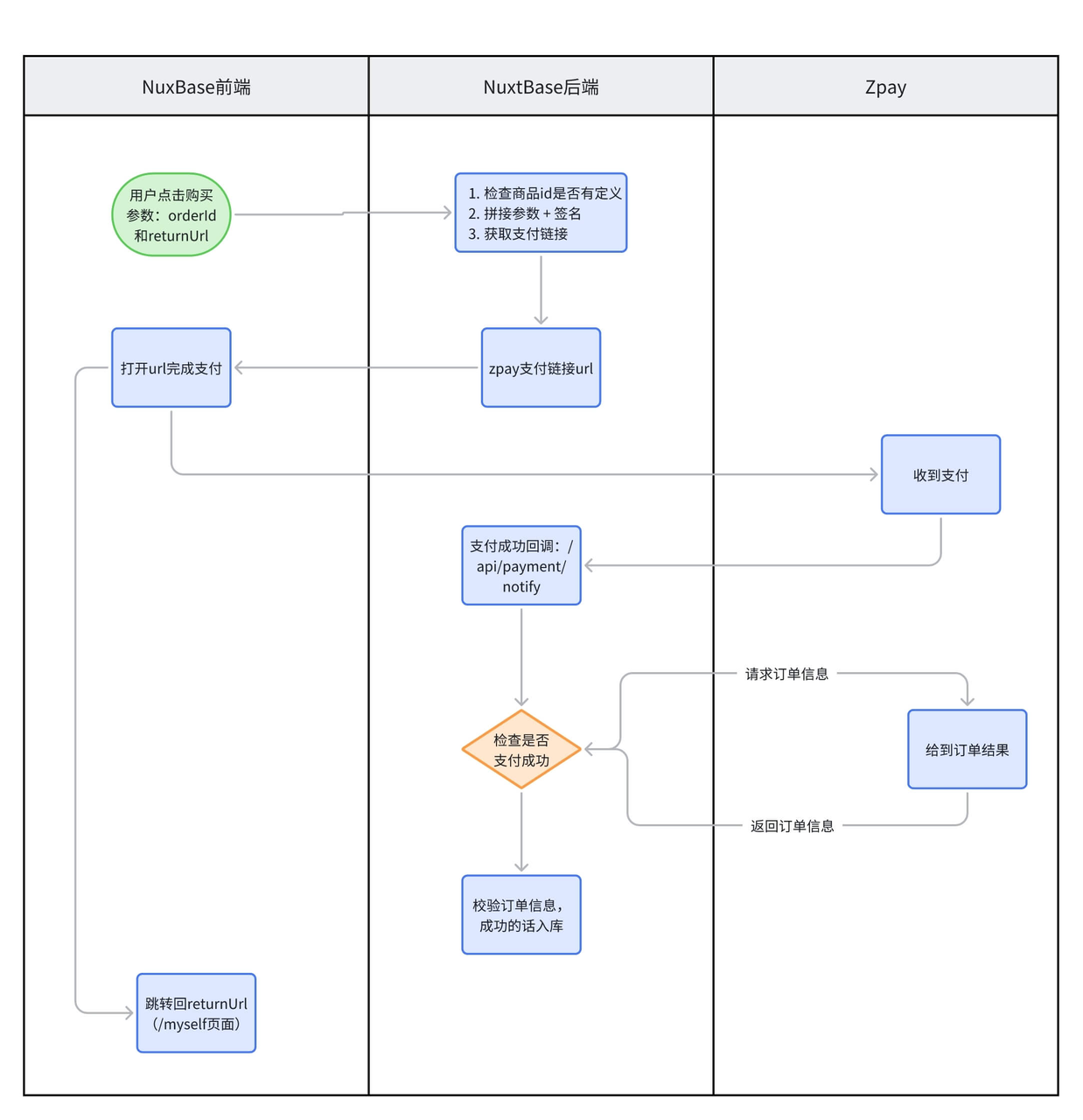
当然即使有了支付渠道后, 你还需要开发支付的整个链路逻辑。NuxtBase 帮你集成了支付的完整逻辑,包括普通购买类支付能力、和订阅制支付能力。
你只需要填入对应的 PID 和 KEY,就能拥有支付能力!
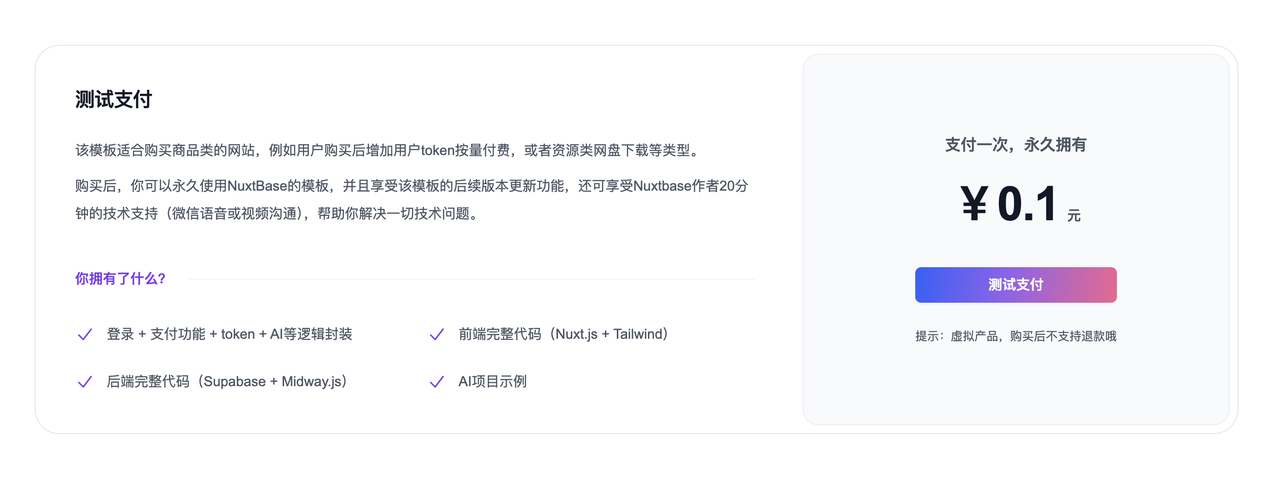
购买类支付特别适合购买 LLM token 类应用,对于较为低频使用但是又有强需求的 AI 应用特别适合。

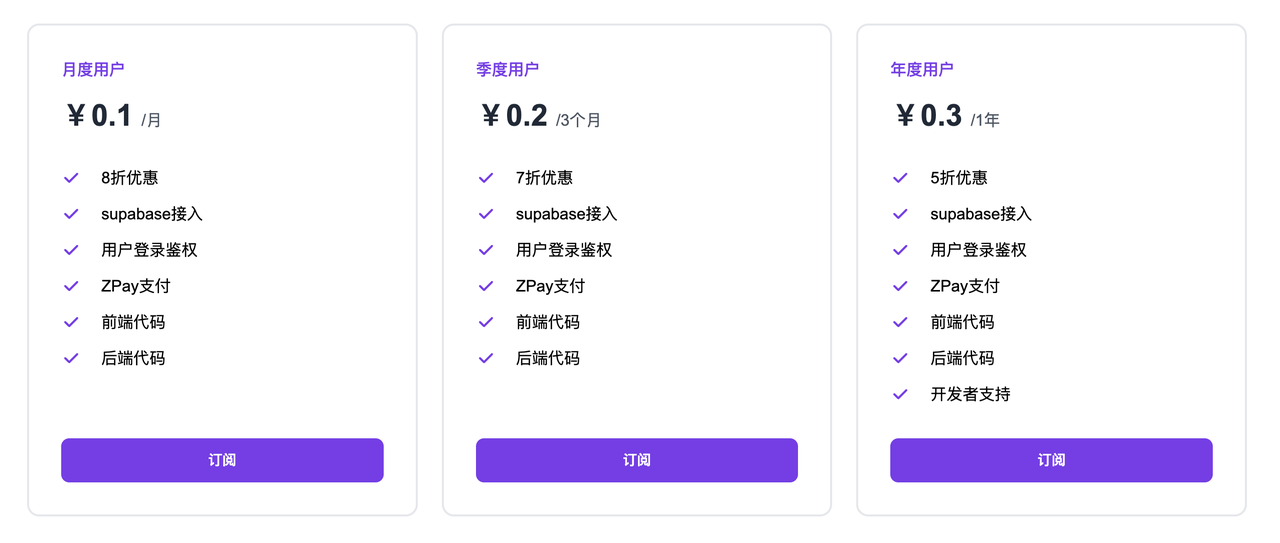
订阅类支付地域用户有比较中高频使用场景,以及强依赖的 AI 应用使用,这类应用对于开发者的现金流也是非常友好的。

当你拥有 NuxtBase,你就能 1min 给应用接入支付能力,快速进入应用的实际开发中。后续 NuxtBase 会持续集成微信官方、支付宝官方、Stripe 和 Lemonsqueezy 等国内外专业的支付渠道,你后续都可以享受。
AI 应用怎么开发?
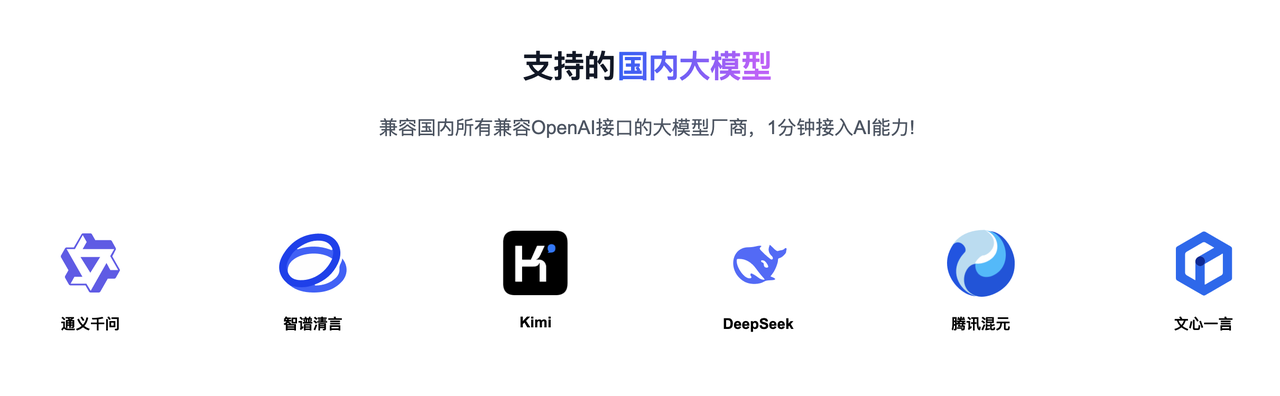
NuxtBase 支持国内所有兼容 OpenAI 接口的大模型厂商,包括字节豆包、通义千问、智谱清言、kimi、DeepSeek 等。

目前有了大模型后,简单的 AI 应用本质上就是 prompt 的管理。稍微复杂一点的 AI 应用,需要做 RAG 接入向量数据库。向量数据库目前 supabase 是默认支持的,之后我会补充对应的示例。
目前 NuxtBase 给开发者默认提供了一个最简单的 AI 应用:给一段话添加 Emoji😀! 并且你可以选择 Emoji 出现的数量,该 AI 应用接入的是 DeepSeek 大模型。
当然,正如前文中提到的,你可以接入任何国内的大模型服务商。

该应用同时提供了 open.js 的后端 node.js示例:
const res = await openai.chat.completions.create({
model: "deepseek-chat",
messages: [
{ role: "system", content: "你是一个给文本添加Emoji的助手" },
{ role: "user", content: prompt },
],
temperature: 1,
});
// 减少用户的token
const { id: uid } = await this.userService.getUser(this.ctx.request);
const usage = res.usage.total_tokens;
await this.tokenService.changeUserToken(uid, usage * -1);
return res?.choices[0]?.message?.content;
以及使用 langchain.js 的后端 node.js 示例
const prompt = await (type === "less" ? lessTemplate : moreTemplate).invoke({
text,
});
const res = await model.invoke(prompt);
// 减少用户的token
const { id: uid } = await this.userService.getUser(this.ctx.request);
const usage = res.usage_metadata.total_tokens;
await this.tokenService.changeUserToken(uid, usage * -1);
return res?.content;
NuxtBase 帮用户自动集成了 openai.js 和 langchain.js,无论你的应用有多么复杂,你都可以基于此开发和扩展你的应用。并且 Nuxtbase 之后会给用户提供更多不同类别、接入不同模型厂商的示例应用,方便 AI 新手开发者也能快速上手 AI 应用的开发。
丰富的前端组件
目前 NuxtBase 已经集成了 18 个前端组件,你可以获取 NuxtBase 官网的所有样式和前端组件,包括常见 Layout、Hero、Features、Footer 等,并且全部是响应式的,不仅在 PC 端,在移动端也有优秀的样式体验!
├── BottomBanner.vue
├── BoughtHistory.vue
├── CubeLoading.vue
├── DocMenu.vue
├── FAQs.vue
├── Feature.vue
├── Footer.vue
├── GlobalHeader.vue
├── Hero.vue
├── LLMBrands.vue
├── Layout.vue
├── LoginBox.vue
├── LoginBtn.vue
├── LoginDialog.vue
├── Price.vue
├── ProjectShows.vue
├── SubscribePrice.vue
└── demos
├── EmojiDemo.vue
└── ReadImgDemo.vue
也许这个时候你会问,你封装好的组件会不会很难该样式?
答案是不会!NuxtBase 的前端样式采用的是 Tailwind,所有的样式和代码都是外显可见的,就是简单的 html 代码和 css 类名,你只需要简单的修改 TailwindCSS 的类名,就能实现自定义,更改样式不会带来任何困扰。
<template>
<div class="flex flex-col justify-center items-center">
<img
class="max-w-32"
src="https://static-redbook.aiyeshi.cn/web-static/cube-loading.png"
/>
<p :class="`${textCSS}`" v-html="text"></p>
</div>
</template>
<script setup>
defineProps({
// 显示的文本
text: {
type: String,
default: "正在生成中..",
},
// CSS样式
textCSS: {
type: String,
default: "text-gray-500",
},
});
</script>
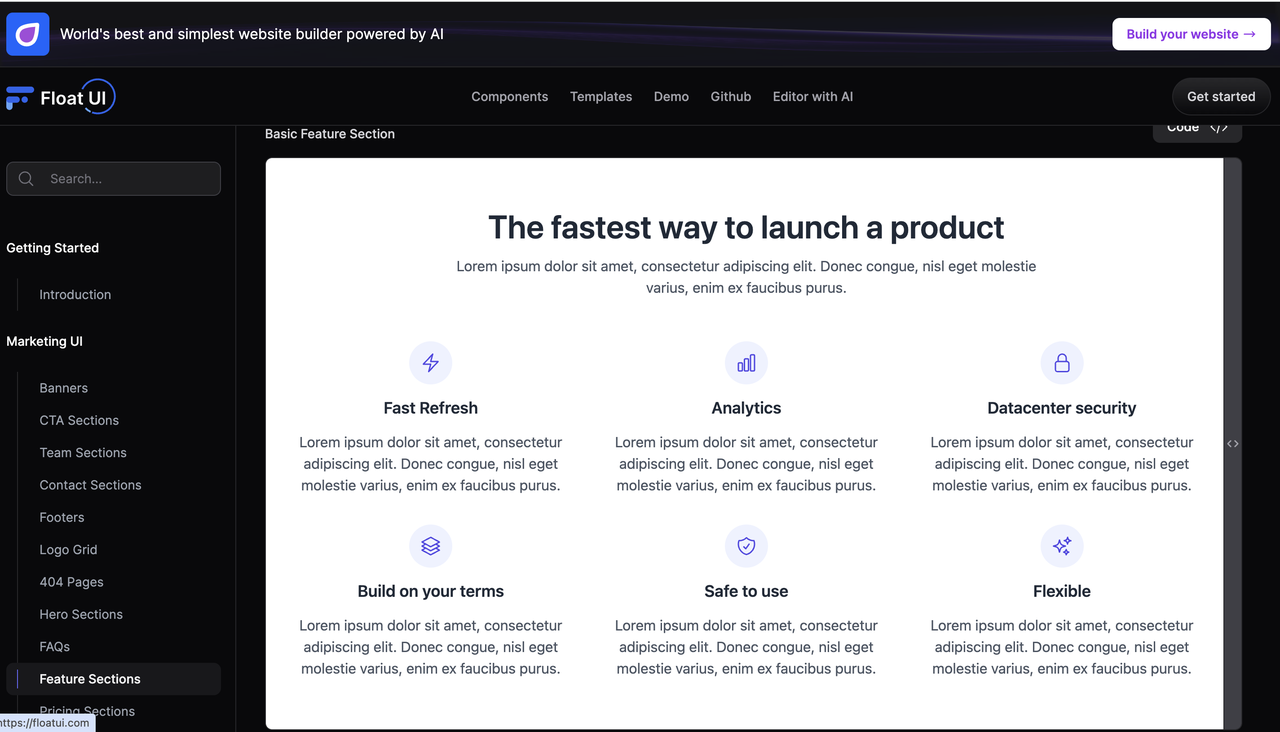
当然,正是因为项目是基于 TailwindCSS 的,所以你还可以使用 Tailwind 优秀的样式组件生态,例如 FloatUI。

或者 TailwindUI:

亦或是 NuxtUI

即使你是一名后端开发者,非常不擅长前端和设计,你也可以快速的使用 Vue + Tailwind 开源社区的优秀样式方案,快速搭建起一个优秀的网站。
作为 NuxtBase 的作者,我保证未来我也会丰富 NuxtBase 的 UI 组件库(可能会采用开源的方案),因为目前大部分 Tailwind 的生态的 UI 样式可能并不太适合国内的 UI 审美。
我会和团队内设计的小伙伴一起,给大家提供一套拿来就可以使用的适合国内的 UI 组件方案,高度灵活且能灵活定制!
容易上手的 Node 开发体验
最后我们来谈谈后端,目前后端方案采用的是 Midway.js。

node.js 后端框架相比于前端目前国内就主流的 React 和 Vue 而言,选择要多很多,例如 Nest、Hapi、Fastify、Egg 等。
至于我为什么要选择 Midway.js。有很多原因:
- 首先它基于 TypeScript,在 AI 应用中,我个人建议务必选择 TypeScript,因为能很好的规范 LLM 的输出 JSON 格式
- 结合了面向对象和函数式的两种编程范式,你可以选择你熟悉的开发范式
- 有封装,但又没有太多后端概念,即使对 node.js 新手十分友好
- 阿里出品,中文友好,社区问题解答友好
- Serverless 友好
目前 NuxtBase 只封装了支付逻辑、token 处理逻辑、用户权限这 3 个后端通用逻辑,不会给你的业务实际开发带来任何困扰和负担。
NuxtBase 还给提供了适配 supabase 用户鉴权和 token 鉴权的中间件,如果你的接口需要校验用户登录态、校验用户 token 是否足够,可以很方便的使用,避免你的接口被频繁触发给你带来不必要的经济损失。
import { TokenMiddleware } from '../middleware/token.middleware';
import { AuthMiddleware } from '../middleware/auth.middleware';
@Post('/emoji', { middleware: [AuthMiddleware, TokenMiddleware] })
async addEmoji(@Body() body) {
const { text, type } = body;
// 基于openai.js的示例
// const data = await this.demosService.addEmojiByOepnAI(text, type);
// 基于langchain的示例
const data = await this.demosService.addEmojiByLangchain(text, type);
return {
success: !!data,
data,
};
}
最后

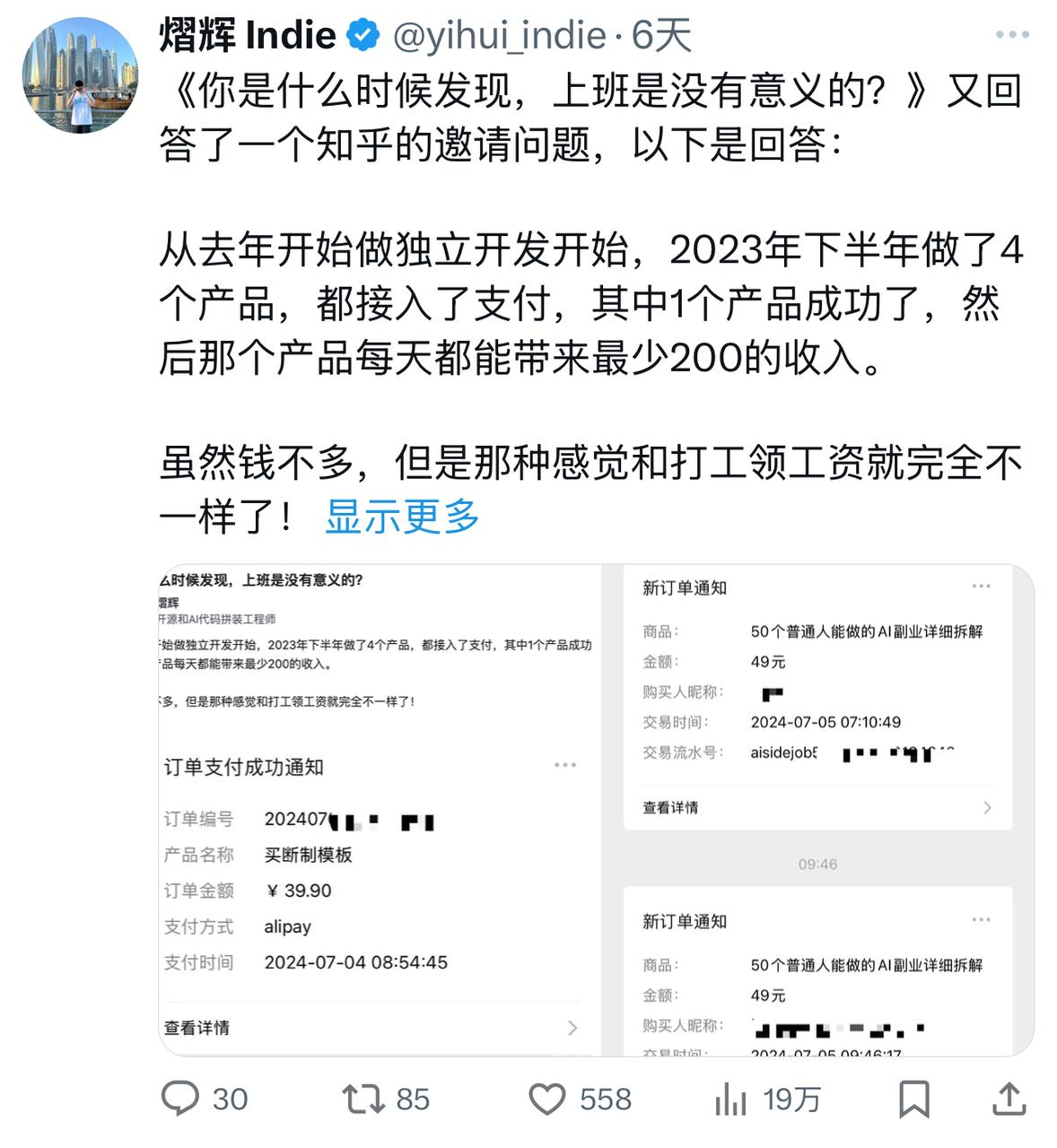
上周在 x 上回答了发布了一个回答《你是什么时候发现,上班是没有意义的?》,成了一篇小爆文,有近 20w 的阅读。那是什么时候呢?很大程度上是前一年在工作之余做独立开发,从自己的产品中收获到了第一笔用户付费订单开始。
当收到第一笔不是出卖自己的时间给公司赚钱,而是真真由你 coding 创造的产品赚钱的时候,一切都变了!
这也是我为什么目前在全职做独立开发的原因,因为我发现目前如果我搬到惠州、大理等较低生活成本的地方,我完全可以靠创造自己的产品养活自己。
希望在 AI 时代,你也能只 Coding,不上班!我也会持续分享我在创造 NuxtBase,以及出海产品的经历和开发过程。

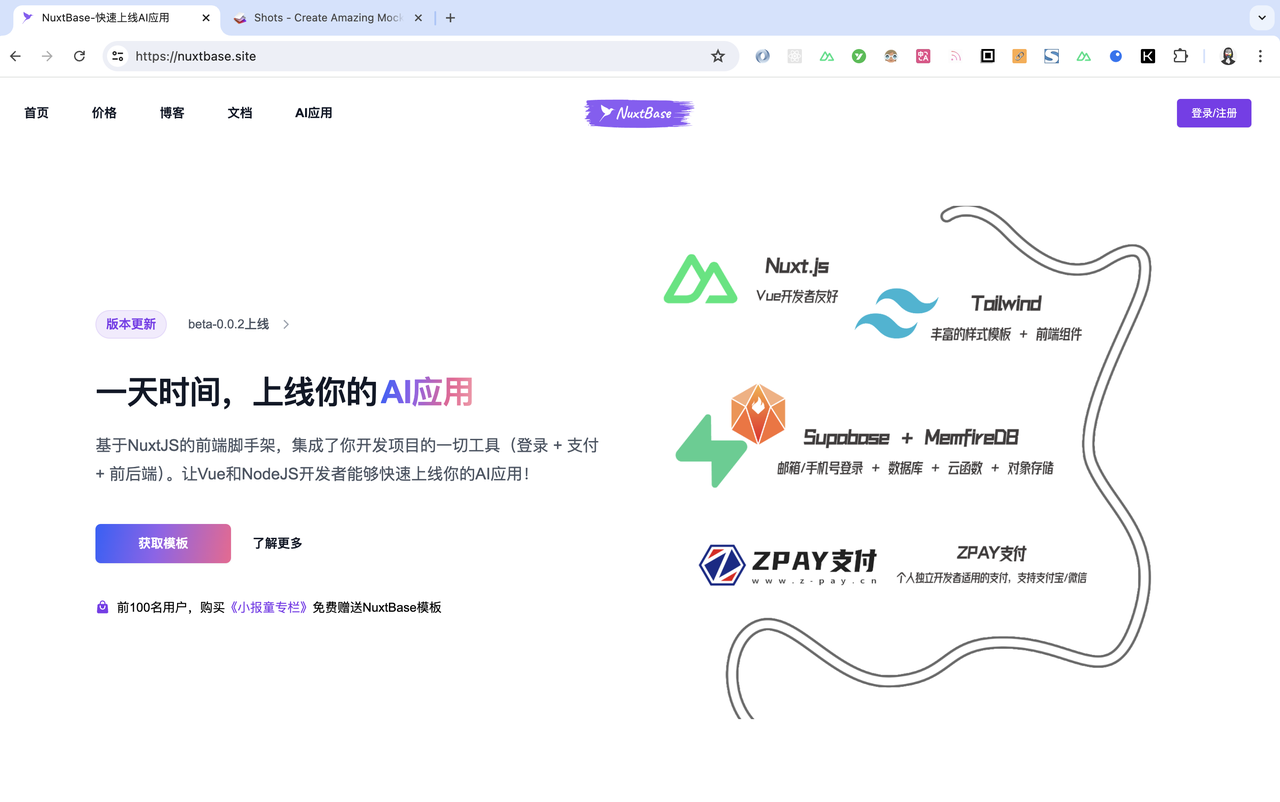
欢迎访问 NuxtBase,立即开启你的 AI 应用的开发,用你的灵感和代码赚钱!有任何关于 NuxtBase 相关的问题想交流,都欢迎哦!